Modificar la imagen de cuenta en Windows 10 sin activar
Las imágenes de los perfiles de las cuentas de usuario se almacenan aquí:
C:\ProgramData\Microsoft\User Account Pictures
La que Windows utiliza por defecto es user.png
Una vez estableces la primera imagen de perfil personalizada, el sistema operativo crea una carpeta con el nombre de tu SID en la ruta:
C:\Users\Public\AccountPictures\
Ahí pondrá la imagen seleccionada redimensionada con todos los tamaños necesarios por el sistema:

Si se quiere modificar hay que tener en cuenta que todas estas rutas de directorios están ocultas y con permisos de SYSTEM por lo que tendremos que cambiar el propietario, la herencia y permisos en el modo avanzado. Una utilidad que nos puede venir bien para ejecutar comandos con privilegios es PsExec
Cómo borrar una carpeta o un archivo que no se deja en Windows
Si alguna vez se os ha presentado una carpeta o un archivo en Windows que al intentar borrarla os sale un error de archivo no encontrado o un error inespecífico 0x80004005 o similar, no pasa nada, todo tiene solución.
Abrimos una consola (cmd) en modo administrador.
Ejecutamos:
rd /s "\\?\la ruta del archivo o carpeta"
Por ejemplo:
rd /s "\\?\c:\Virtual Desktop Inc."
Que fue precisamente la carpeta que no se dejaba en mi caso y que solucioné en pocos segundos gracias a este truco.
Insertar código personalizado (shortcodes) en Wordpress
Insertar un mapa de Google Maps es en realidad muy sencillo, solo tienes que copiar y pegar el código que se te ofrece al crear la ruta o mapa en tu editor HTML y este se mostrará en todo su explendor en tu web. Ahora bien, cuando andas cambiando al editor visual, o si acostumbras a usar solo el modo visual, es más, cuando tienes un cliente que no usa el editor de código, entonces tienes un problema.
Y es que los códigos de Google Maps en ocasiones se pierden al pasar de un editor a otro y, por supuesto, si los pegas en el editor visual no se van a mostrar.
En estos casos puedes recurrir a insertarlos con un shortcode. Para conseguirlo primero tenemos que crear la función que lo permita, y recurriremos – como no – al fichero functions.php de nuestro tema activo (¡ay madre como un día desaparezca este fichero!) y allí introducimos un código como este:
//Google Maps Shortcode
function fn_googleMaps($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ''
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$src.'"> </iframe>';
}
add_shortcode("googlemap", "fn_googleMaps");
¿Cosas que puedes cambiar en este código?, pues el tamaño por ejemplo, y ponerlo a uno que se adapte al ancho de tu tema, o el nombre del shortcode, en este caso googlemap.
Luego, una vez guardados los cambios en el fichero functions.php solo tienes que, ya en el editor visual si quieres, insertar tu mapa de Google solo poniendo la URL entre el nuevo shortcode creado, algo así …
[googlemap src="/web/[url]"][url] pones la URL que te facilita Google Maps desde el icono de «Enlazar» y ya lo tienes.[googlemap width="400" height="200" src="/web/[url]"]//Función para que funcione WIKILOC en Wordpress. Programado por Rafa
function funcion_wikiloc($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"id" => ''
), $atts));
return '<iframe frameBorder="0" scrolling="no" src="https://es.wikiloc.com/wikiloc/spatialArtifacts.do?event=view&id='.$id.'&maptype=S&title=off&measures=on&near=off&images=off" width="'.$width.'" height="'.$height.'"></iframe>';
//return '<iframe frameBorder="0" scrolling="no" sandbox="allow-same-origin allow-scripts allow-popups allow-forms" src="https://es.wikiloc.com/wikiloc/embedv2.do?event=view&id='.$id.'&elevation=on&images=off&maptype=H" width="'.$width.'" height="'.$height.'"></iframe>';
}
add_shortcode("wikiloc", "funcion_wikiloc");
Pico Connect en modo GODLIKE (hasta 3120px y 250 Mbps)

IMPORTANTE
Esto tendrá que ser hecho cada vez que actualicemos Pico Connect porque el archivo se sobreescribe!!!!
Si el archivo se modifica de forma incorrecta el programa dejará de funcionar, pero se soluciona fácilmente desinstalando y reinstalando encima.
SE RECOMIENDA USAR NOTEPAD++ PARA HACER LOS CAMBIOS
https://notepad-plus-plus.org/downloads/
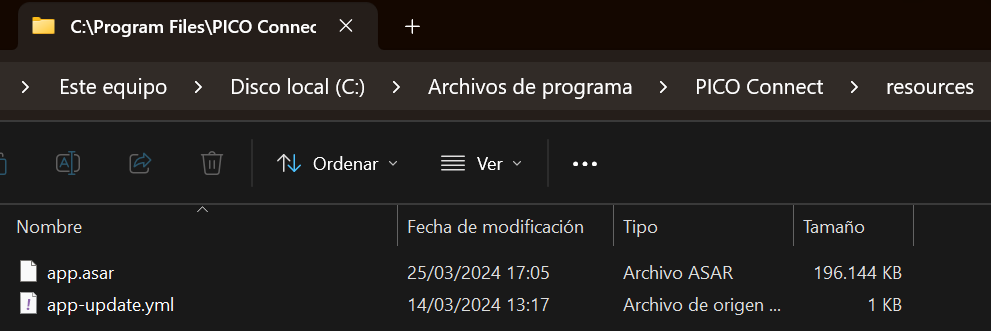
1) Nos vamos a la carpeta C:\Program Files\PICO Connect\resources
2) Tenemos que editar el archivo app.asar y como está en una carpeta del sistema y hacen falta permisos de Administrador, podemos hacer dos cosas:
- Abrimos Notepad++ con permisos de Administrador y luego abrimos el archivo app.asar
- Copiamos el archivo app.asar al escritorio y lo modificamos desde ahí para que al terminar lo volvamos a sobreescribir donde estaba.

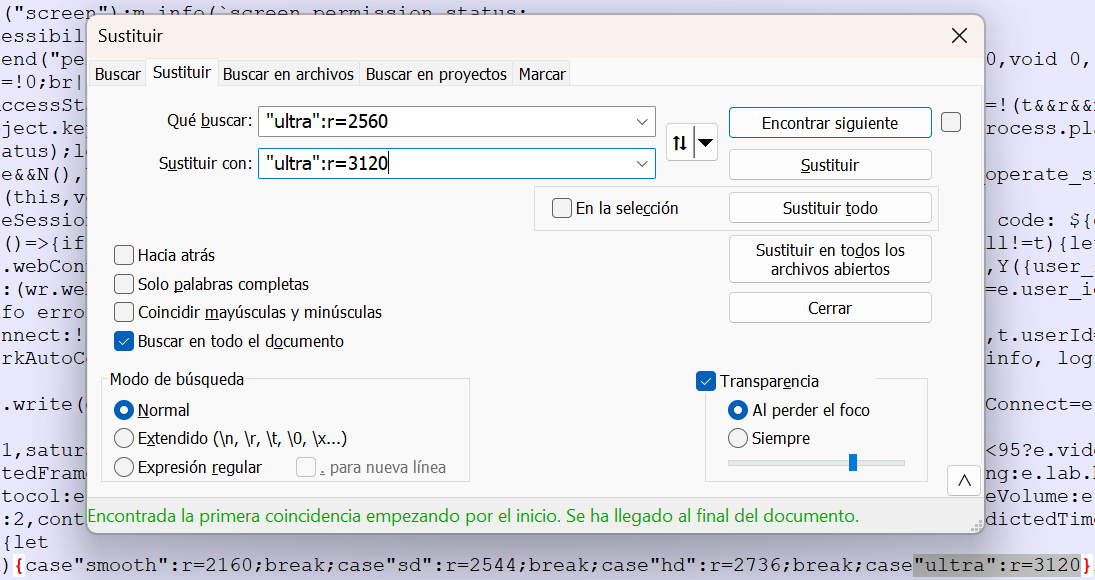
Desde dentro de Notepad++ y con el archivo app.asar abierto, pulsa Ctrl+h para usar la función Sustituir o usa el menú Buscar para abrir la opción.
CAMBIO DE RESOLUCIÓN
Qué buscar: "ultra":r=2560
Sustituir con: "ultra":r=3120 (o también 3072)
Sustituir todo
BITRATE, parte 1
Qué buscar: 20,150
Sustituir con: 20,250
Sustituir todo
BITRATE, parte 2
Qué buscar: ultra:150
Sustituir con: ultra:250
Sustituir todo
BITRATE, parte 3
Qué buscar: minValue:20,maxValue:150,
Sustituir con: minValue:20,maxValue:250,
Sustituir todo
Ya hemos terminado. Ahora dale a guardar y si lo estabas editando desde el escritorio cambia el archivo original por el que has modificado.
La nueva resolución estará disponible en la configuración ULTRA y el bitrate se podrá cambiar hasta 250 Mbps para todos los presets (Fluido, SD, HD y Ultra).
ACLARACIONES:
El bitrate podríamos haberlo puesto a 400 Mbps pero el problema es que se colapsa y se te pueden quedar los juegos bloqueados. Dependerá del sistema, pero a mí con más de 250 Mbps no me va bien y es cuestión de ir probando con cable USB y con WIFI.
Por ejemplo: 3120x3120 me va mejor con 150 Mbps y el mejor rendimiento lo tengo con el códec H.264 con 2736x2736 y 200 Mbps.
Una vez que has visto cómo cambiar la resolución de ULTRA puedes modificar todas las demás resoluciones para adaptarlas a las necesidades de tus juegos.
Yo he quedado la sección de las resoluciones casi igual que las de Virtual Desktop y me funciona bastante bien:
{case"smooth":r=2160;break;case"sd":r=2544;break;case"hd":r=2736;break;case"ultra":r=3120}
Aunque las puedes quedar así y probar:
{case"smooth":r=1920;break;case"sd":r=2160;break;case"hd":r=2560;break;case"ultra":r=3072}

PARA APRENDER MÁS:
Si te preguntas por qué las resoluciones de los presets de Virtual Desktop o Pico Connect no coinciden con la resolución nativa del visor (que es de 2160x2160 por ojo), mira este vídeo en Youtube
Page 1 of 19


